안녕하세요 롤러팩토리 죠니 케이입니다.
이번 시간에는 지난번 실크스크린의 기본 이론에서 각 항목별로 좀 더 상세하게 파헤쳐 보는 시간을 가져보겠습니다.
다들 집중해서 따라와 주세요.

자 그럼 실크스크린 과정에서 도안 준비 작업을 알아보겠습니다.
실크스크린은 결국 어떠한 이미지로 인쇄판을 만들어 그 이미지를 반복해서 찍어내는 걸 의미합니다.
역시 글이나 이미지 사진보다는 동영상이 가장 빠르겠죠?
롤러팩토리가 2019년 06월 11일 신라면세점 서울점에서 진행했던 크리니크 라이브 프린팅 행사 자료를 첨부하겠습니다.

위 이미지가 행사에서 에코백 프린팅에 사용된 이미지입니다.
이런 이미지 몇 개를 가지고 인쇄판을 만들어서 에코백에 프린팅 하는 행사였습니다.
그럼 인쇄판을 만들고 반복해서 인쇄하는 영상을 한번 볼까요?
이렇듯 실크스크린 인쇄 작업을 하기 위해서 제일 처음 준비물로는 인쇄할 이미지가 필요합니다.
그럼 이러한 이미지는 어떻게 준비해야 할까요?
앞서 얘기한 대로 손으로 그려도 되고 포토샵이나 일러스트와 같은 그래픽 프로그램을 활용해서 제작해도 됩니다.
보통 손으로 실크스크린 도안을 준비하는 경우는 작가나 일러스트레이터 등과 같이 특별한 경우가 아니라면
그래픽 프로그램으로 제작하게 됩니다.
그럼 여기서 포토샵과 일러스트라는 그래픽 프로그램에 대해 간략히 설명드리겠습니다.

포토샵과 일러스트레이터 프로그램은 어도비사에서 제공하는 프로그램으로
포토샵은 이미지 제작, 사진 편집 등 정말 다양한 영역에서 활용 가능한 그래픽 프로그램입니다.
일러스트레이터 프로그램은 로고나 캐릭터, 다양한 디자인 작업이 가능한 그래픽 프로그램입니다.
그럼 여기서 실크스크린 도안 제작에 두 프로그램은 어떤 차이가 있을까요?
아래 이미지로 설명드릴게요.

롤러팩토리 로고 이미지입니다.
위 빨간 네모 영역을 확대한 게 아래 이미지입니다.

일러스트레이터는 벡터 방식의 이미지를 구성하는 프로그램으로
좌표와 수치로 이미지가 확대되고 축소되어 깨짐 현상이 발생하지 않습니다.
점과 점 사이로 수학적으로 계산해서 그림을 표현하고 저장합니다.
수학식으로 이루어진 점, 직선, 곡선, 다각형 등으로 그림을 그리기 때문에 아무리 확대해도 이미지가 선명하게 보인다는 장점을 가지고 있습니다.
[네이버 지식백과] 이미지 표현(벡터 방식) [vector method] (천재학습백과 초등 소프트웨어 용어사전)

그에 반해 포토샵은 점으로 이뤄진 이미지 방식으로 제작된 이미지를 확대하면 깨짐 현상이 발생합니다.
래스터 방식은 픽셀 하나하나에 색채 값을 설정하여 이미지를 구성하는 것으로, 비트맵 방식이라고도 한다. 이는 포토샵, 페인터 등에서 사용된다. 여러 개의 점과 같은 픽셀들이 모여 이미지를 표현하므로, 픽셀의 수가 많을수록 화면의 질이 향상된다. 그러나 래스터 이미지는 크기를 확대하거나 축소할 때 이미지의 손실이 생길 수 있으며, 픽셀을 증가시킬수록 파일 용량이 커지게 된다는 단점이 있다.
[네이버 지식백과] 이미지 파일 형식 (시사상식사전, pmg 지식엔진연구소)
이와 같은 차이가 있어 실크스크린 도안 준비할 때는 프로그램마다 몇 가지 유의 사항이 있습니다.
일러스트레이터 유의 사항 *본인이 작업하든 업체에 전달하던 백업 파일을 두고 최종 파일은 아래와 같이 마무리하는 것이 좋습니다.
- Color Mode : CMYK로 창을 만들어주고 작업합니다.
- 이미지에 사용된 폰트는 모두 속성을 없애준다. Type > Create Outlines
- 그래픽 작업을 모두 마치면 전체 영역 선택 후 Object > Expand 또는 Object > Path > Outline Stroke를 처리해 준다.
- 다색 작업일 경우 이미지와 색상별로 레이어를 분리한다.
- 실제 인쇄할 사이즈로 크기를 맞춰 저장한다.
포토샵 유의 사항 *본인이 작업하든 업체에 전달하던 백업 파일을 두고 최종 파일은 아래와 같이 마무리하는 것이 좋습니다.
- 실제 인쇄할 이미지 크기로 제작한다. * File > New > Width(실제 인쇄 사이즈 가로) * Height(실제 인쇄 사이즈 세로) / Resolution(해상도) 300Dpi / Color Mode : CMYK
- 이미지에 사용된 폰트는 모두 속성을 없애준다. Layers > 폰트 레이어 > Rasterize Type
- 다색 작업일 경우 이미지와 색상별로 레이어를 분리한다.
추가로 여러 이미지와 색상의 도안과 같은 경우 레이어 분리 시 핀트(서로 정확한 인쇄 위치)를 맞춰야 합니다.
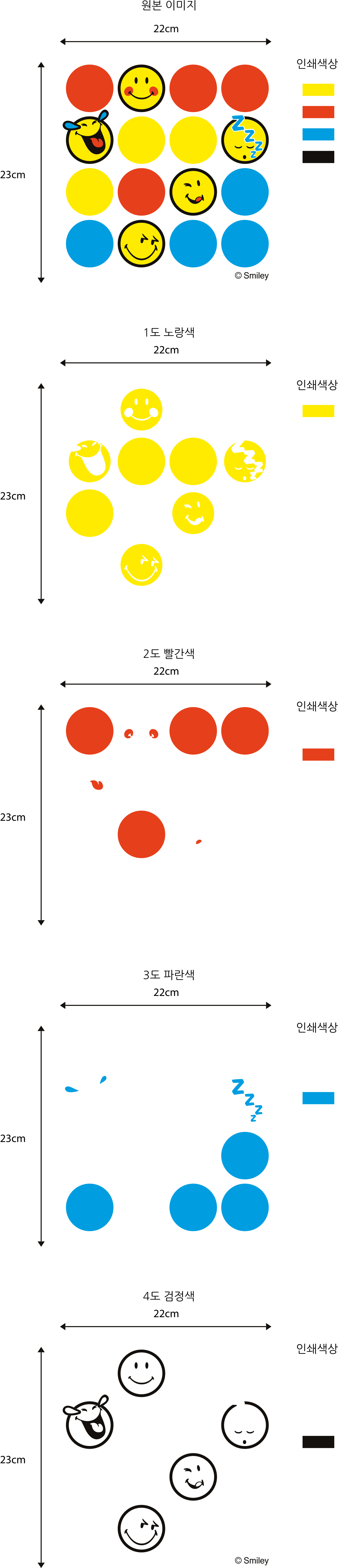
그럼 롤러팩토리가 2018년 06월 16일 판교 현대백화점과 진행했던 스마일리(4가지 색상) 라이브 프린팅 행사 자료를 첨부하겠습니다.

이런 식으로 이미지와 색상별로 레이어를 분류하고 인쇄 위치가 정확해야 합니다.
실크스크린에서 색상 수는 도라고 표기하고 색상 수가 올라갈 때마다 숫자도 올라갑니다.
1도 > 단색 / 2도 > 두 가지 색상 / 3도 > 3가지 색상 / 4도 > 4가지 색상
*필름 출력 시에는 빛을 판단해 주기 위해 모두 검은색으로 출력해 줍니다.
이렇게 정리된 이미지는 빛이 투과되는 용지에 호시(인쇄 위치 가이드 표시)를 넣어 출력한 뒤 인쇄판을 제작하게 됩니다.
그럼 아래는 위 이미지로 인쇄판을 만들고 행사를 진행하는 사진입니다.











사진을 보면 각 이미지와 색상별로 인쇄판이 존재하고 순서대로 인쇄해서 완성하는 모습을 볼 수 있습니다.
물론 저날 허리와 허벅지에 무리가 와서 많은 고생을 했습니다 . . . .
오늘은 실크스크린 인쇄판 제작 시 도안 준비에 대해 살펴봤습니다.
어떠신가요? 이해가 쉽게 되실까요? 아니면 제 설명이 어려웠을까요?
설명이 어렵거나 이해가 안 가는 부분이 있으면 댓글 남기시거나 톡으로 문의하세요.
친절하게 상담해 드릴게요
그럼 다음 시간엔 가볍게 복습하면서 필름 출력에 대해 구업 이어나가도록 하겠습니다.
그럼 다음 실크스크린 수업으로 찾아뵙겠습니다.
단체복은 언제나 롤러팩토리에서 제작하세요
'실크스크린 수업' 카테고리의 다른 글
| 롤러팩토리의 실크스크린 수업 : #03 - 프레임 준비 (2) | 2022.12.15 |
|---|---|
| 롤러팩토리의 실크스크린 수업 : #02 - 필름 출력 (0) | 2022.12.12 |
| 롤러팩토리의 실크스크린 수업 : #00 - 실크스크린이란? (1) | 2022.12.07 |
| 초중고 실크스크린 체험교육 (0) | 2022.09.27 |
| 실크스크린 맞춤 수업 진행 (1) | 2017.12.01 |




댓글